Pixel Art Drawings Easy Pixel Art Drawings Easy the Grid L
![]()
Learn pixel art by making this cool game character!
This is a guest post by Glauber Kotaki, an experienced 2D game artist available for hire.
Pixel Art is really popular in games these days, and for some great reasons:
- Looks. Pixel art looks awesome! There's something to be said about making the most about each pixel in a sprite.
- Nostalgia. Pixel art brings back a great nostalgic feeling for gamers who grew up playing Nintendo, Super Nintendo, or Genesis (like myself!)
- Ease of learning. Pixel art is one of the easiest types of digital art to learn, especially if you are a more of a programmer type than an artist ;]
So wanna try your hand at some pixel art? Follow along with me and I'll show you how to make a simple but cool game character you can use or tweak in your own games!
And as a bonus, after I show you how to make the character, Ray will dive in and show you how to integrate it into an iPhone game!
To follow along with this tutorial, you will need Adobe Photoshop. If you do not have Photoshop, you can download a free trial from Adobe.
Read on to start pushing some pixels!
What Is Pixel Art?
Before we get started, let's be really clear about what pixel art is – it's not as obvious as you might think. It's also a matter of some debate and style, but bear with this definition for the sake of this tutorial :]
The easiest way to define pixel art is by saying what is not pixel art: that is, anything that generates pixels

Gradient
Gradients: Choosing two colors and calculating the ones between them in a space interval. Looks cool but not pixel art!

Blur
Blur tools: Identifying the pixels and replicating/editing them to make a new version of the previous image. Again not pixel art.

Anti-alias
Anti-alias tool (basically, generating new pixels in different colors to something look 'smoother'). You should avoid them for now.
Some would say that even automatically generated colors are not pixel art too, implying that layer blending effects (mixing pixels between two layers in a preset algorithm) are not allowed. But since most hardware nowadays can deal with millions of colors, this can ignored – still, using fewer colors is a good practice of pixel art.
Other tools such as the line tool or the paint bucket tool also automatically generates pixels, but since you can configure them to not anti-alias their edges, giving you control over every pixel they fill, are considered 'pixel art friendly'.
So in the end, pixel art is all about taking great care about the placement of each pixel in a sprite, most often manually and with a limited palette of colors. Let's try it out!
Getting Started
Before you start making your first pixel art asset, you should be aware that pixel art is not easily resizable. If you try to scale it down, it will look like a mess. If you try to scale it up, it can look OK as long as you use a multiple of two (but of course will be more pixelated).
To avoid this problem, you should first put some thought into exactly how large you want your game character/enemy/game element to be before you get started. This should be based on the screen size of the device you're targeting, and how large you want the "pixels" to look.
For example, let's say you want the game to look double-sized on an iPhone 3GS ("I really want to give a retro, pixel look to my game!"), which resolution is 480×320 pixels. Then your working resolution will be half of that size, or 240×160 pixels.
Open a new canvas on Photoshop (File > New…) and set this same size so you can look at it and choose the size for your character.

There: 32x32 pixels!
I chose 32×32 pixels not just because it seems good enough for this resolution, but 32×32 pixels is also a power of 2, which can also be handy for game engines (tile sizes are often a power of two, textures are padded to a power of two, etc.)
Tip: Even if the game engine you are using accepts any image size, it's a good practice to use even number image dimensions anyway. This way, if the image ever needs to be scaled, the dimensions will be divided more cleanly resulting in a better look.
Making Your First Character
Pixel art is well known, on its best form, for its sharp and easy-to-read graphics: you can identify the character face, eyes, hair, body parts with just a few pixels. However, the developer size is much more complicated: the smaller your character is, the more difficult it is to make everything fit.
To make things more practical, choose what's going to be the smallest, readable thing on the character. I always choose the eyes, because they are (magically) one of the best ways to give life to a character.
In Photoshop, choose the Pencil tool. If you can't find it, just press and hold the Brush Tool and scroll down to Pencil Tool (it should be the second one). You will just need to resize it to brush size 1 (you can click on the tool options bar and change its size or just hold the '[' key).

You will eventually need the Erase tool too, so click on it (or hit 'E') and change its settings to "Mode: Pencil" (so it does not anti-alias as a brush).
![]()
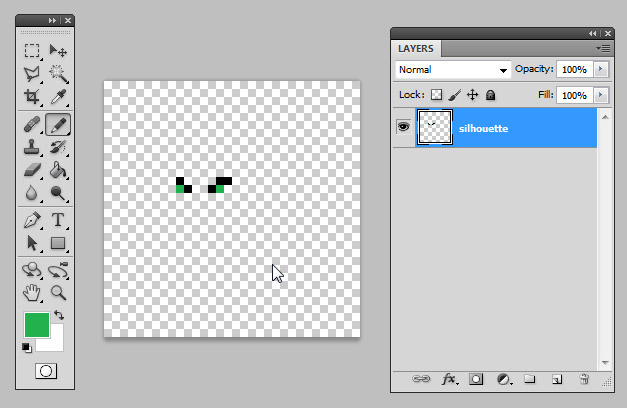
And start pixeling! Draw two eyebrows and an eye on the image, kinda like this:

Yay! I'm pixelling!
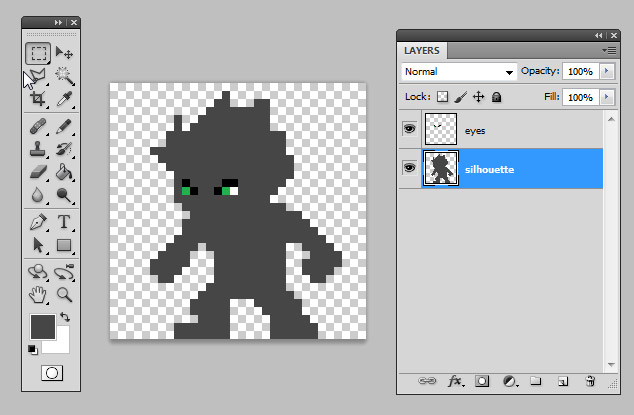
You could already start with the lineart (drawing as you normally would, making the lines and shaping the character), but a more practical way to do so is to first make its silhouette. The good thing is that you don't need to be perfect on this stage, just try to take the sizes of things (head, body, arms, legs) and the character's initial pose.
Go ahead and draw something like this with a gray color:

Doesn't need to be perfect at this stage
Notice that I also left some blank space. You don't really need to fill the whole canvas, you'll need more space for future different frames, and it's very useful to keep the same canvas size for all of them.
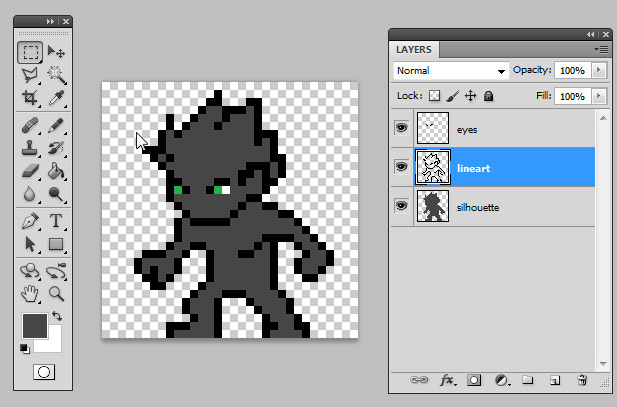
Once you finish the silhouette, it's time to begin the lineart. Now you should be more careful with pixel placement, so don't bother making the clothes, armors or any details yet. If you need it, you can add a new Layer so you never lose your original silhouette.

If you feel that the pencil tool is a bit too slow to draw, you can always use the Line tool to makes things fast – just remember to fix some pixels since it's not as exact as the Pencil. You'll need to configure it though, as shown below:
Choose the Line tool by pressing and holding the Rectangle tool, and scroll down to Line.

Go to the tool settings bar and select the third icon ("Fill pixels"), change the Weight to 1 (if it isn't already) and uncheck "Anti-alias" (your nemesis!). It should look like this:
![]()
Tip: Notice that I didn't made the bottom outline for the feet. It's not really necessarily since feet are not such an essential part to distinguish as the legs are AND you save a row of pixels in your canvas.
Applying Color and Shading
Now you're ready to start colouring it. Don't bother choosing the right colors now, it's very easy to change them later, just make sure that everything has its own color. For now, you can use the default colors from the Swatch tab (Window > Swatches).

Go ahead and color your hero kinda like this (but feel free to be creative and use your own colors!)

Good color contrast makes a better readibility of your asset!
Notice that I still didn't make any outline for clothes or hair. Always remember: save as many pixels as you can!
Oh, and don't waste time by carefully placing each color pixel. To speed things up, draw the lines for each color and use the Paint bucket tool to fill the spaces. You'll need to configure this tool too. Select it on the tool bar (or just press 'G') and change the Tolerance to 0 and uncheck anti-alias.
![]()
Tip: If you ever need to use the Magic Wand tool (a very useful tool that select all pixels with the same color), apply the same settings as the Paint bucket – no tolerance or anti-alias.
The next step will require you some basic light and shading knowledge. If you don't know too much about it, here's a quick guide for it, and a more complete one here. If you don't feel like learning this right now, you can skip this step and go toward to "Spicing up your palette" – shading, after all, is a matter of style, choose what you feel right for your game and capability.
Or, you can simply make your shading similar to my example below!

Use the same light source for the whole asset
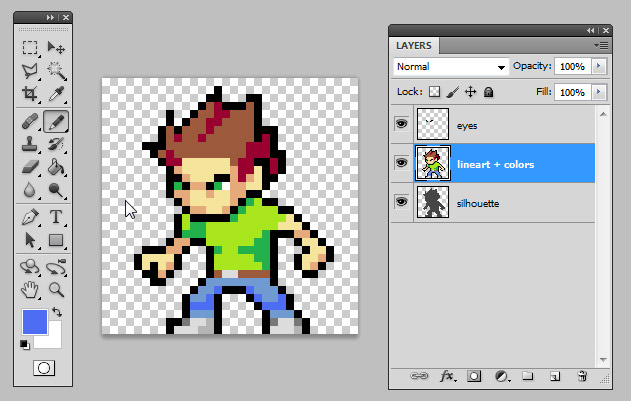
Try to give as much shape as you want/can, this is usually where the asset begins to look richer. For instance, you can now see a nose, eyes frowning, hair volume, depthness and folds on his pants. You can also add a few light spots to it, it will look even better:

Keep the same light source from the shading
Spicing Up Your Pallete
A lot of people use the default palette colors, but since so many people use those colors they look the same across many games.
Photoshop has a great range of colors on its standard pallete, but don't rely too much on it. It's best to make your own colors by clicking the main palette at the bottom of the tool bar.
![]()
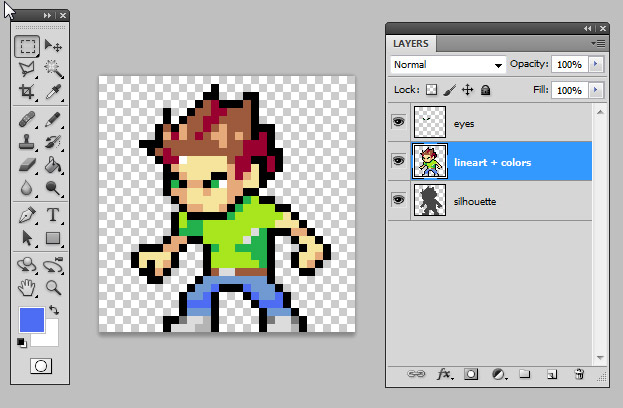
Then, in the Color Picker window, browse through the right-side bar to choose a color and in the main area to choose its brightness (more white or more black) and saturation (more vivid or duller).

Once you choose it, click OK and reconfigure the Paint Bucket tool. Don't panic, you will just uncheck the "Contiguous" box, so when you paint the new color, every pixel with the same color in the layer will be painted too.
This is another reason why it's important to keep the color count low, and to always use the same color when dealing with the same element (shirt, hair, helmet, armor and so). But don't forget to use a different color for other areas, otherwise it's going to be recolored too!
![]()
Uncheck the "Contiguous" box to paint all pixels from the same color
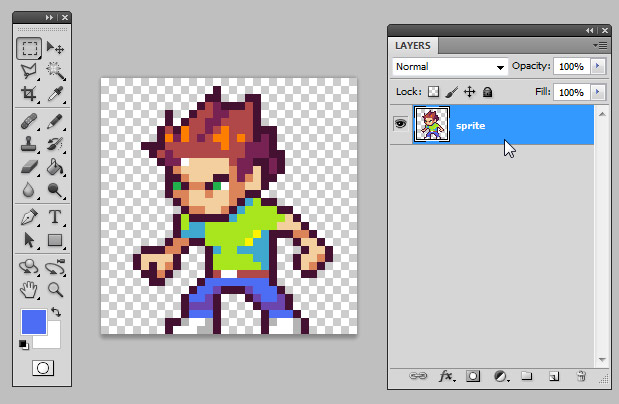
Change the colors as much as you want and get some sexy colors on your character! You can even recolor the outline, just make sure it will blend correctly with the background.

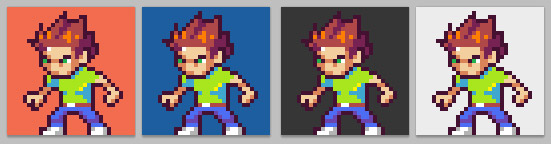
Finally, make a background color test: make a new layer underneath your character, and fill it with various colors. It's really important to make sure your character will be visible on light, dark, warm and cool backgrounds.

Tips on Editing Pixels in Photoshop
As you could see, I turned off the anti-alias on all of the tools I've used so far. Don't forget to turn it off on others tools as well, such as the Elliptical marquee and Lasso tool.
It could come out handy to resize a little bit some parts or even rotate them to animate further frames like running cycles. To do so, use any marquee tool (hit 'M') to select an area, right-click it and choose 'Free Transform', or simply hit Ctrl+T. You'll be ble to resize and rotate it freely.

However, Photoshop automatically anti-alias everything edited using the Free Transform function. Before confirming your edit, go to Edit > Preferences > General (Ctrl+K), and change the "Image Interpolation" to "Nearest Neighbour". In a nutshell, it calculates the new position and size very roughly, applying no new colors or transparency, preserving the colors you chose.

Integrating Pixel Art into an iPhone Game
Hi everyone, it's Ray here, and I'm jumping into this tutorial at this point to show you how you can integrate the pixel art you just made into an iPhone game using the Cocos2D game framework.
If you are new to Cocos2D or iPhone development in general, you might want to start with one of the many other Cocos2D and iPhone tutorials on this site first. Once you have Xcode and Cocos2D installed and understand the basics, read on! :]
Create a new project with the iOS\cocos2d v2.x\cocos2d iOS template, name it PixelArt, and select iPhone for the device family.
Drag the final pixel art character you created into your project.
Then open HelloWorldLayer.m and replace the init method with the following:
-(id) init { if( (self=[super init])) { CCSprite * hero = [CCSprite spriteWithFile:@"sprite_final.png"]; hero.position = ccp(96, 96); hero.flipX = YES; [self addChild:hero]; } return self; } We position the sprite to the left side of the screen and flip him so he's looking to the right.
Compile and run, and you'll see your sprite as expected on the screen:
![]()
However, remember as we discussed earlier in this tutorial, we wanted to scale up the art artificially big so the individual pixels are really visible to give an extra-blocky cool pixel art feel.
So add this extra line inside the init method:
hero.scale = 2.0; Easy, right? Compile and run and… wait a minute, our sprite is blurry!
![]()
This is because by default Cocos2D anti-aliases art when it scales it. For pixel art we don't want that – we want to preserve the hard edges.
Luckily, this is quite easy to fix! Just add this extra line:
[hero.texture setAliasTexParameters]; This configures Cocos2D to scale the image without anti-aliasing, so it still looks "pixel-like." Compile and run and w00t – it works!
![]()
Notice the advantage of using pixel art – we were able to use a smaller image size than what is actually displayed to the screen, saving a lot of texture memory. And we don't even need to provide separate images for the retina display, as we want that blocky look!
That's it for me – back to Glauber, who will wrap it up!
Where To Go From Here?
I hope you all enjoyed this tutorial and learned a bit more about pixel art!
Before we go, here are some final tips:
![]()
- Always remember to avoid using anti-alias, gradients or too many colors for your assets. This is for your own good, unless you really know what you're doing.
- If you REALLY want to emulate a retro style, look for art from old consoles with limitations, such as 8-bit or 16-bit consoles.
- There are PLENTY of styles in pixel art aside from the 'retro' ones. As hardware advanced, assets could use more or just different (sexier!) colors. This led to more variation and even new artists who didn't know how to use older hardware making pixel art. Newer consoles like Game Boy Advance, Nintendo DS, Playstation 1 and some mobile phones have games with these styles, so look into those!
- Some styles don't use dark outlines; others don't even use light or shadow variation. It depends on the style! Knowing how to shade the art is good, which is why we went through it in this tutorial, but keep in mind the style you are going for.
- If you feel confident, you can search more detailed tutorials for these terms: isometric, dithering, anti-alias (yes, there is a way to make it without automatic tools), celout and subpixel animation.
Pixel Art seems easy to nail as it is easy to get started, but it's actually very demanding and takes some time to get the hang of it and make good pixel art.
The best way to advance your skills is to practice, practice, practice – and get some feedback from fellow pixel artists!
I highly recommend posting your work in pixel art forums to have other artists give you advice – a great way to improve your technique! Start small, practice a lot and get feedback, and you can create awesome game-ready pixel art!
If you have any questions about pixel art, please join the forum discussion below – and I hope to see some great pixel art from you guys in the future! :]
This is a guest post by Glauber Kotaki, an experienced 2D game artist available for hire.
Source: https://www.raywenderlich.com/2888-introduction-to-pixel-art-for-games
0 Response to "Pixel Art Drawings Easy Pixel Art Drawings Easy the Grid L"
Post a Comment